segunda-feira, 23 de novembro de 2015
Contornos e preenchimentos - CorelDRAW
Nesta aula estivemos a experimentar vários tipos de preenchimentos. Estes são alguns dos preenchimentos que fizemos:
quinta-feira, 19 de novembro de 2015
segunda-feira, 16 de novembro de 2015
quinta-feira, 12 de novembro de 2015
IMAGEM - técnicas de compressão e formatos de ficheiros
No âmbito da subunidade Imagem, vamos agora falar sobre técnicas de compressão com perdas e sem perdas e Formatos de ficheiros de imagem Bitmap.
COMPRESSÃO DE DADOS
Um método de compressão de dados é dito com perda quando a informação obtida após a descompressão é diferente da original, mas suficientemente "parecida" para que seja de alguma forma útil.
O termo compressão sem perda de dados refere-se a métodos de compressão de dados aplicados por algoritmos em que a informação obtida após a descompressão é idêntica à informação original.
FORMATOS DE FICHEIROS DE IMAGEM
Trabalham com imagens.
BMP (bitmap) - É o formato mais comum e não inclui, até ao momento, nenhum algoritmo de compressão (Paint).
GIF (Graphics Interchange Format) - É um formato com compressão sem perdas, ocupando pouco espaço e é preferível para a utilização em páginas Web.

Fontes:
https://pt.wikipedia.org/wiki/Compress%C3%A3o_de_dados
https://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
http://www.infowester.com/imagens.php
http://welcometomyworld03.tumblr.com/
https://www.google.pt/search?q=WMF&es_sm=93&source=lnms&tbm=isch&sa=X&ved=0CAcQ_AUoAWoVChMIjNvN5MmKyQIVSVkaCh2HswFF&biw=1280&bih=879#tbm=isch&q=wmf+images&imgrc=XI3lom2cQ--WXM%3A
COMPRESSÃO DE DADOS
Um método de compressão de dados é dito com perda quando a informação obtida após a descompressão é diferente da original, mas suficientemente "parecida" para que seja de alguma forma útil.
O termo compressão sem perda de dados refere-se a métodos de compressão de dados aplicados por algoritmos em que a informação obtida após a descompressão é idêntica à informação original.
FORMATOS DE FICHEIROS DE IMAGEM
Trabalham com imagens.
BMP (bitmap) - É o formato mais comum e não inclui, até ao momento, nenhum algoritmo de compressão (Paint).
GIF (Graphics Interchange Format) - É um formato com compressão sem perdas, ocupando pouco espaço e é preferível para a utilização em páginas Web.

JPEG (Joint Photographic Experts Group) - É um formato que apresenta perdas na compressão, perdendo alguma qualidade mas apesar disso, é muito utilizado devido ao seu tamanho reduzido.
PDF (Portable Document Format) - É um formato criado com o programa Adobe Acrobat, muito utilizado para converter e comprimir vários tipos de ficheiros como textos e imagens, essencialmente quando estas informações têm de ser enviadas para outros computadores.
PNG (Portable Network Graphics) - É um formato com compressão sem perdas que substitui o formato GIF para a Web, não suportando animações.
TIFF (Tagged Image File Format) - É um formato sem compressão, apesar de ser o maior em tamanho, é também o que tem maior qualidade de imagem, é utilizado para tratar as imagens antes de as converter para outro formato.
FORMATOS DE FICHEIROS DE IMAGEM VETORIAL
Trabalham com gráficos ou desenho.
CDR (CorelDRAW) - É o formato utilizado na aplicação CorelDRAW.
WMF (Windows Meta File) - É um formato que é reconhecido em vários programas de edição de imagem ou de texto do Microsoft Office.
Fontes:
https://pt.wikipedia.org/wiki/Compress%C3%A3o_de_dados
https://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
http://www.infowester.com/imagens.php
http://welcometomyworld03.tumblr.com/
https://www.google.pt/search?q=WMF&es_sm=93&source=lnms&tbm=isch&sa=X&ved=0CAcQ_AUoAWoVChMIjNvN5MmKyQIVSVkaCh2HswFF&biw=1280&bih=879#tbm=isch&q=wmf+images&imgrc=XI3lom2cQ--WXM%3A
segunda-feira, 9 de novembro de 2015
Modelos de Cor
Vamos agora falar de alguns modelos de cor abordados na aula.
RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). Tem como objetivo a reprodução de cores em dispositivos eletrónicos como ecrãs de TV e computador, scanners e câmaras digitais, assim como na fotografia tradicional.
CMYK é a abreviatura do sistema de cores formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black). Funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregue por impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível.
YUV tem em conta a característica que nenhum dos modelos RGB, CMYK e HSV têm, ou seja, uma propriedade da visão humana que é mais sensível às mudanças de intensidade da luz do que da cor. Graças a este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário no outro modelo. É adequado às televisões a cores e sinais de vídeo.
Fontes:
http://www.criarweb.com/artigos/teoria-da-cor-modelos-de-cor.html
https://pt.wikipedia.org/wiki/RGB
https://pt.wikipedia.org/wiki/CMYK
https://pt.wikipedia.org/wiki/HSV
https://en.wikipedia.org/wiki/YUV
Google Imagens
RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). Tem como objetivo a reprodução de cores em dispositivos eletrónicos como ecrãs de TV e computador, scanners e câmaras digitais, assim como na fotografia tradicional.
CMYK é a abreviatura do sistema de cores formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black). Funciona devido à absorção de luz, pelo fato de que as cores que são vistas vêm da parte da luz que não é absorvida. Este sistema é empregue por impressoras e fotocopiadoras para reproduzir a maioria das cores do espectro visível.
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). Este sistema de cores define o espaço de cor, utilizando os seus três parâmetros:
- Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até ao violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
- Saturação: Também chamado de "pureza". Quanto menor esse valor, mais com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é a imagem. Atinge valores de 0 a 100%.
- Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
YUV tem em conta a característica que nenhum dos modelos RGB, CMYK e HSV têm, ou seja, uma propriedade da visão humana que é mais sensível às mudanças de intensidade da luz do que da cor. Graças a este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário no outro modelo. É adequado às televisões a cores e sinais de vídeo.
Fontes:
http://www.criarweb.com/artigos/teoria-da-cor-modelos-de-cor.html
https://pt.wikipedia.org/wiki/RGB
https://pt.wikipedia.org/wiki/CMYK
https://pt.wikipedia.org/wiki/HSV
https://en.wikipedia.org/wiki/YUV
Google Imagens
UTILIZAÇÃO DO SISTEMA MULTIMÉDIA - Imagem
PIXEL
Pixel é o menor elemento num dispositivo de exibição, ao qual é possível atribuir-se uma cor, ou seja, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels formam a imagem inteira.
Pixel é o menor elemento num dispositivo de exibição, ao qual é possível atribuir-se uma cor, ou seja, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels formam a imagem inteira.
RESOLUÇÃO
Resolução de imagem descreve o nível de detalhe que uma imagem comporta. As unidades de resolução podem ser ligadas a tamanhos físicos ou ao tamanho total de uma figura. Quanto maior a resolução de uma imagem, maior será o tamanho do ficheiro de armazenamento.
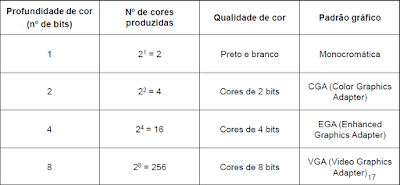
PROFUNDIDADE DE COR
Profundidade de cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Fontes:
https://pt.wikipedia.org/wiki/Pixel
https://pt.wikipedia.org/wiki/Resolu%C3%A7%C3%A3o_de_imagem
https://pt.wikipedia.org/wiki/Profundidade_de_cor
Google Imagens
https://pixabay.com
quinta-feira, 5 de novembro de 2015
Cor
Falando agora sobre a cor...



A cor é uma perceção visual provocada pela ação de um feixe de fotões sobre células especializadas da retina, que transmitem através de informação pré-processada no nervo ótico, impressões para o sistema nervoso.
A cor é percebida através da visão. O olho humano é capaz de perceber a cor através dos cones. A perceção da cor é muito importante para a compreensão de um ambiente.

Visão escotópica é a visão produzida pelo olho em condições de baixa luminosidade. Em algumas espécies, particularmente as adaptadas a atividade noturna e com grande desenvolvimento da visão noturna existe perceção das cores em situações de quase escuridão. No olho humano os cones não funcionam em condições de baixa luminosidade, o que determina que a visão escotópica seja produzida exclusivamente pelos bastonetes, o que impossibilita a perceção das cores.

Visão fotópica é a designação dada à sensibilidade do olho em condições de intensidade luminosa que permitam a distinção das cores. Na generalidade dos casos a visão fotópica corresponde à visão diurna. No olho humano a visão fotópica faz-se principalmente pela ativação dos cones que se encontram na retina.

Fonte:
https://pt.wikipedia.org/wiki/Cor
https://pixabay.com/pt/photos/?q=cor&image_type=&cat=&order=
https://pt.wikipedia.org/wiki/Vis%C3%A3o_escot%C3%B3pica
https://pt.wikipedia.org/wiki/Vis%C3%A3o_fot%C3%B3pica
Google Imagens
Imagem
Início de uma nova subunidade!
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir o seu armazenamento, transferência, impressão ou reprodução, e o seu processamento por meios eletrónicos.
As imagens são utilizadas em diversos meios, como em revistas, jornais, blogs e publicidade. Estas servem para captar a atenção, sensibilizar e dar informação acrescida às pessoas, entre outras finalidades.
''Uma imagem vale mais do que 1000 palavras''
Uma imagem capta mais a nossa atenção do que simples palavras. A própria cor, o tema que respresenta...
Para além disso, uma imagem é algo muito subjetivo. Com isto queremos dizer que uma imagem, de pessoa para pessoa, tem interpretações diferentes.
Fonte:
https://pt.wikipedia.org/wiki/Imagem_digital
https://pixabay.com/
https://pixabay.com/
segunda-feira, 2 de novembro de 2015
Nuvem de Palavras
Uma nuvem de palavras é uma imagem que destaca palavras e termos que ocorrem com mais frequência em textos, blogs ou base de dados.
Criamos uma nuvem de palavras com as palavras do nosso blog, a partir do site Tagxedo.
Fontes tipográficas - Texto
A fonte bitmapped que escolhemos foi a Courier.
Courier é uma fonte tipográfica mono-espaçada, de serifa egípcia, projetada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler em 1955.
A fonte escalada que escolhemos foi a Times New Roman.
A Times New Roman é uma família tipográfica serifada criada em 1931 para uso do jornal inglês The Times of London. Hoje é considerada o tipo de fonte mais conhecido e utilizado ao redor do mundo. O seu nome é proveniente do jornal (Times) e também a uma releitura das antigas tipografias clássicas (New Roman).

Fontes:
https://pt.wikipedia.org/wiki/Courier
https://pt.wikipedia.org/wiki/Times_New_Roman
Google Imagens
Texto - Fontes Tipográficas
Uma fonte tipográfica é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo).
As fontes tipográficas são classificadas segundo as suas principais características, as serifas. Na tipografia, as serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras.


As fontes tipográficas são classificadas segundo as suas principais características, as serifas. Na tipografia, as serifas são os pequenos traços e prolongamentos que ocorrem no fim das hastes das letras.
As fontes bitmapped são guardadas como uma matriz de pixels e, por conseguinte, ao serem ampliadas, perdem a qualidade. São concebidas com uma resolução e um tamanho específicos para uma impressora especifica, não podendo ser escaladas. As cinco fontes bitmapped são:courier, MS Sans Serif, MS Serif, Small e Symbol.

As fontes escaladas, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas. Estas fontes contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para apresentarem um aspeto de formas contínuas, tais como as fontes TYPE1, TRUE TYPE e OPEN TYPE.
Fonte:
https://pt.wikipedia.org/wiki/Fonte_tipogr%C3%A1fica
http://netocruz1991.blogspot.pt/2012/11/tipos-de-fontes-bitmapped-e-escaladas.html
Google Imagens
Subscrever:
Mensagens (Atom)